◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆
- さて次は、HTMLを使って実際に「HTMLファイル」を作ってみましょう 2♪ -
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆
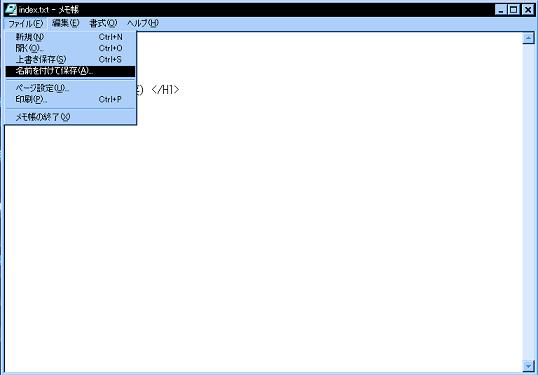
それでは説明させてもらいますね♪ まず、「<」ですね、何は無くとも(笑)♪ 「Shift」を押しながら、「ね」を押してみて下さい♪ 表示されましたね??? もしも表示されないのならば、「半角英数」になっていない可能性大です♪ 先ずは切り替えましょう(笑)♪ 改めて、どうですか??? そしてHTMLと打ち込んで、今度は「>」ですね♪ これは「Shift」を押しながら、「る」を押してみて下さい♪ ね、これで出た筈です(笑)♪ この調子で、これを踏まえて最後まで打ち込んでみて下さい♪ どうですか、出来ましたか??? ご苦労様です♪ぅぃ♪ ̄∇ ̄)ノ 今打ち込んだ、半角英数の英語のような物(実は英語なんです)は、ブラウザに「命令」を与える為の、 言葉なんです♪ そしてそれこそが「HTML」であり、「タグ」と呼ばれる「命令文」なのです♪ では、どのような命令をブラウザに与えたのかを、実際にご自分の目で見てみましょうか♪ 先ずですね、画面左上にある「ファイル」をクリックして下さい♪ そして「名前を付けて保存(A)」をクリックします♪続“タグ”ってな~んだ♪ それでは早速、先程の続きです(笑)♪ さて、やってみましょう♪ ※ 「↓」は「改行(Enter)」の事です♪

このようになってますよ♪ すると「index.txt」になっているので、これを 「index.html」と、拡張子の部分を変えて下さい♪

「.txt」を「.html」に♪ 万が一ココで、「拡張子を変えると・・・」とアラートが出ても、気になさらなくて良いですよ♪ そしてファイルを閉じて、画面を見て下さい♪ おやっ、「index.html」の、アイコンの形が変わっていますね♪
 こんなアイコンです♪
それではそのファイルを、恐れずにWクリックしてみて下さい♪
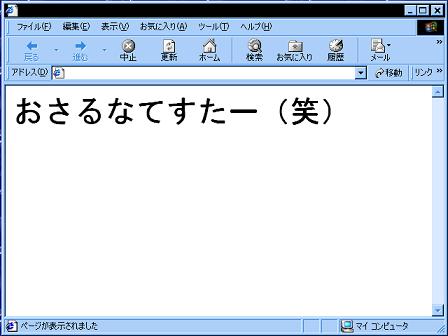
大きな文字で、「おさるなてすたー(笑)」と表示されていれば、
大成功です♪
こんなアイコンです♪
それではそのファイルを、恐れずにWクリックしてみて下さい♪
大きな文字で、「おさるなてすたー(笑)」と表示されていれば、
大成功です♪

きちんと表示されてますか♪ 生まれて始めてのタグの打ち込みは、いかがでしたか??? ですが、これはこれから始まる「HP製作」の、ほんの足がかりに過ぎない事を 覚えて置いて下さいね♪ 楽しいと感じられなければ、およそ最後まで辿り着く事は困難ですから(笑)♪ さて、実際にHTMLファイルを作成しようと言う方は、“CREATIONの「倉庫」”を参考して下さいね♪ ・・・と言っても、ソースの雛型を置いてあるだけなので、参考程度にしかなりませんが(笑)♪ ∑( ̄口 ̄;) ハッ!?、長くなってしまったので、次のページに行きましょうか(笑)♪